GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Much better for Your Website?
Blog Article
Optimize Your Web Page Load Time Making Use Of GTmetrix PageSpeed Tools
In today's digital landscape, enhancing page lots time is not simply a technological requirement but an essential consider user engagement and retention. GTmetrix PageSpeed devices offer a durable framework for assessing your internet site's performance via insightful metrics and workable recommendations. By leveraging attributes such as the waterfall chart and performance ratings, you can identify certain locations that need focus. However, comprehending how to translate these understandings and implement efficient adjustments is necessary for understanding their full benefit. What are the crucial approaches that can lead to considerable enhancements in your on-line visibility?
Understanding GTmetrix Fundamentals
GTmetrix is a powerful tool designed to analyze the performance of web pages, providing valuable insights right into load times and total customer experience. By making use of both Google PageSpeed Insights and YSlow metrics, GTmetrix supplies a thorough assessment of various web efficiency variables. This twin approach makes it possible for individuals to determine certain areas for enhancement and maximize their web sites successfully.
The tool generates detailed reports that highlight critical efficiency indications, consisting of web page lots time, complete web page dimension, and the number of requests made. In addition, GTmetrix appoints an efficiency rating, offering customers an at-a-glance understanding of their site's effectiveness.
Customers can access various functions, such as the ability to test from different geographic areas and gadgets, making sure that the analysis mirrors the perspectives of varied individual experiences. Additionally, GTmetrix presents workable referrals, assisting website proprietors toward finest methods for optimization.
Understanding these principles is vital for web designers and electronic marketers alike, as enhanced web page tons times can boost customer interaction, increase conversion rates, and strengthen online search engine positions. Experience with GTmetrix leads the way for effective efficiency optimization techniques.
Assessing Your Performance Report
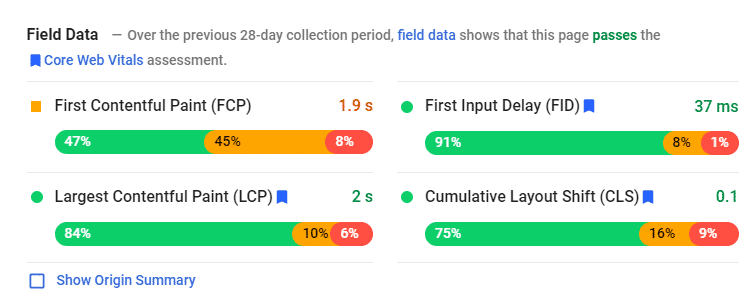
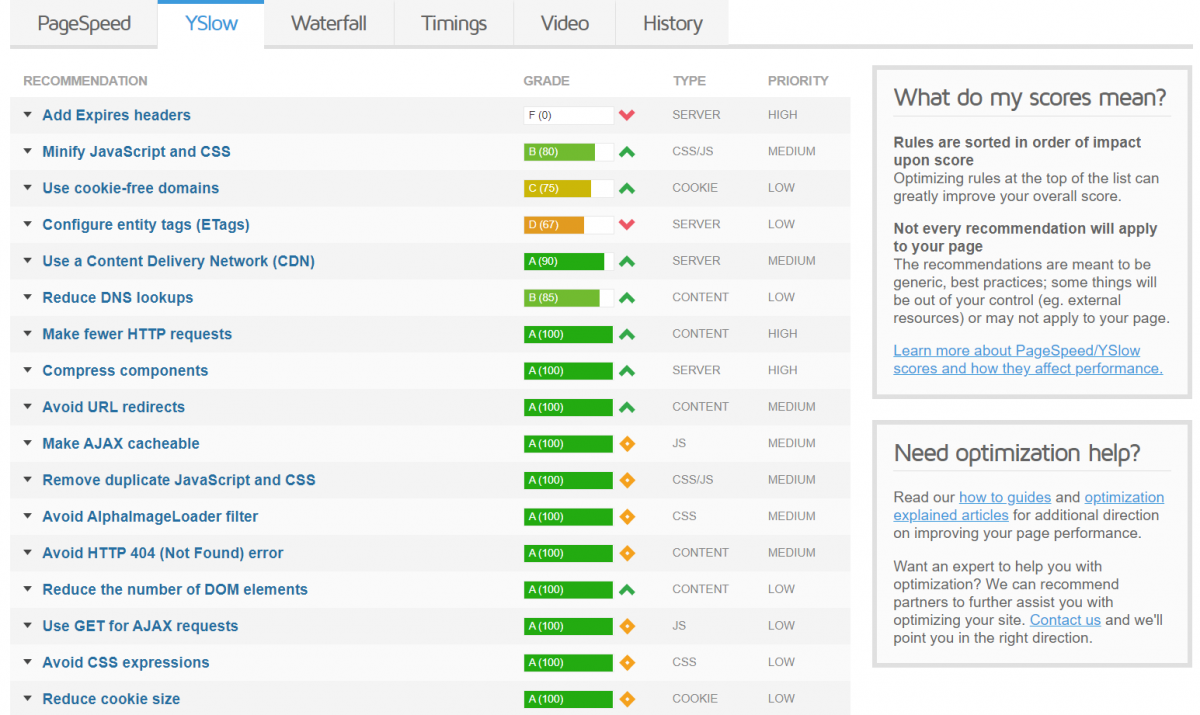
When individuals have actually created their efficiency reports with GTmetrix, the next step is to completely examine the information presented. The record normally consists of 2 core metrics: PageSpeed Score and YSlow Score, which provide a review of your website's performance against market standards (gtmetrix pagespeed). A high rating shows reliable loading times, while a low score signals areas requiring renovation
Upon reviewing the record, users need to concentrate on the waterfall chart, which visually represents the loading sequence of each element on the page. This in-depth malfunction enables individuals to determine which resources are creating hold-ups. Pay certain focus to the filling time of important assets like manuscripts, stylesheets, and pictures.
In addition, GTmetrix supplies understandings into various efficiency signs, such as totally packed time, overall page dimension, and the variety of requests made. Understanding these metrics is essential for pinpointing details traffic jams impacting general efficiency.
Moreover, the report consists of historic data, allowing users to track efficiency patterns over time. This aspect is important for measuring the effect of any optimizations applied. By systematically evaluating these parts, individuals can gain a thorough understanding of their website's efficiency landscape.
Secret Referrals for Optimization

Firstly, pressing images is critical, as large documents can substantially slow down filling times. Use formats like WebP or implement careless loading techniques to postpone off-screen pictures up until they are needed.
Second of all, minifying CSS and JavaScript data reduces their dimension, which expedites loading. Devices like UglifyJS or CSSNano can help in this process.
Third, leveraging browser caching enables returning visitors to load web pages quicker by storing fixed resources locally. Establish proper expiration dates for cacheable things to make the most of performance.
In addition, take into consideration utilizing a Material Delivery Network (CDN) CDNs distribute your web content throughout several web servers worldwide, ensuring that individuals accessibility data from the closest place, further lowering latency. - gtmetrix pagespeed
Implementing Modifications Properly
To implement modifications properly, a structured technique is essential. Begin by next page prioritizing the suggestions supplied by GTmetrix based on their possible impact on your page load time. Focus first on important problems, such as image optimization and script minification, as these commonly generate one of the most substantial improvements.
Following, designate sources and specify responsibilities within your team. Assign jobs according to know-how, making certain that internet programmers, developers, and content creators collaborate seamlessly. Establish a timeline for implementing changes, which helps maintain energy and urges liability.
After implementing the adjustments, it is critical to examine the internet site extensively. Use GTmetrix to examine the page load time and verify that the implemented changes have generated the wanted results. Recognize any type of unanticipated problems and make essential modifications quickly.
Moreover, record each adjustment made, consisting of the rationale behind it and the outcome observed. This documents will function as a valuable referral for future optimization initiatives and assist in understanding transfer within the team. By following this organized method, you can make sure that your adjustments are not just effective yet additionally sustainable in accomplishing lasting performance improvements.
Tracking Progression Consistently
On a regular basis monitoring progression is crucial to guarantee that the adjustments made to enhance web page load time are reliable and sustainable. After carrying out strategies stemmed from GTmetrix PageSpeed Tools, it is important to track the efficiency of your website constantly. This not just helps identify any type of regressions in rate but likewise gives understandings right into just how user experience is progressing.
Make use of GTmetrix's reporting functions to create routine efficiency reports, visit this site right here which can highlight patterns gradually. Take note of essential metrics such as totally packed time, complete web page size, and the number of demands. Develop a regular read more to examine these metrics occasionally-- weekly or regular monthly, relying on your website's web traffic and upgrade regularity.

Verdict
By comprehending the platform's essentials, examining performance records, and executing essential recommendations, substantial improvements can be attained. Eventually, a systematic technique to utilizing GTmetrix will lead to continual enhancements in internet site performance, cultivating enhanced customer fulfillment and involvement.
GTmetrix is a powerful tool made to examine the efficiency of web pages, giving important understandings into tons times and total user experience.As soon as users have created their performance reports via GTmetrix, the following step is to completely assess the data provided.In addition, the report includes historical information, making it possible for users to track efficiency fads over time.Make use of GTmetrix's reporting attributes to generate routine efficiency records, which can highlight trends over time. Eventually, a methodical technique to utilizing GTmetrix will lead to continual improvements in website performance, promoting raised customer fulfillment and involvement.
Report this page